点击图片放大效果是很多基于图片的 WordPress 网站的必备功能之一,但并不是每个人都知道怎么在 WordPress 网站中实现点击图片放大效果。我们特地准备了这篇教程来帮助大家解决这个问题。

什么是点击图片放大效果
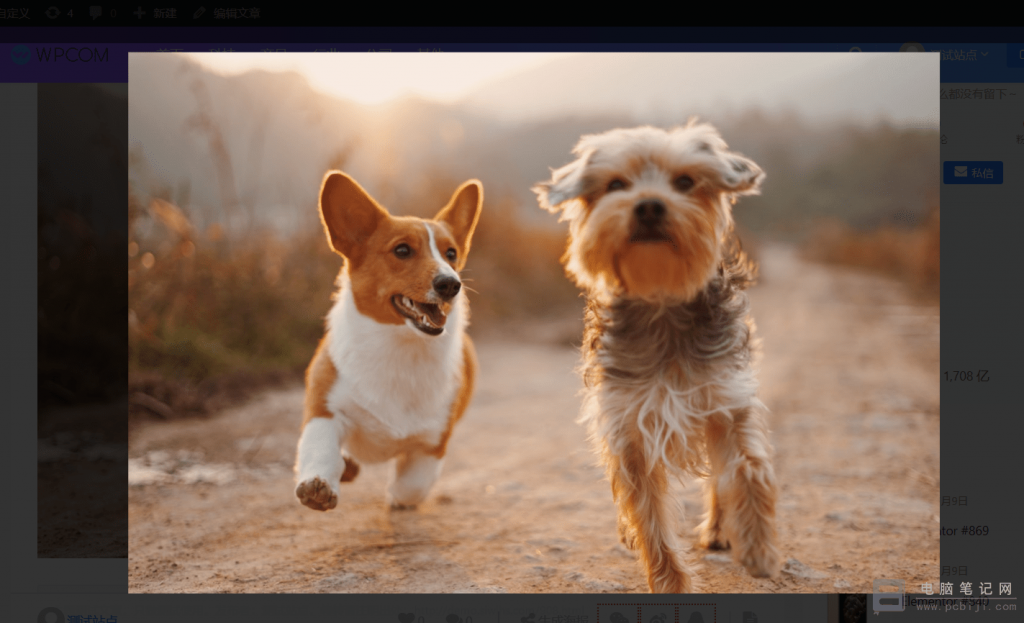
点击图片放大专业叫法应该是灯箱效果,这是一个模态图片库,它通过创建全屏弹出窗口和使页面的其余部分变暗来显示你的图片,使你的图片更加突出,例如下面这种效果:

这就是点击图片放大效果,对于作品集、摄影或任何基于图片的 WordPress 网站都非常实用,它可以让你清楚地查看图片,并让你的网站更加出众。今天我们会讲到 两种方法来为你的 WordPress 网站设置图片灯箱效果。
使用支持灯箱的主题
一般会在主题介绍中会告诉你,你的主题是否支持灯箱效果,如果支持,那么我们就可以来使用了,如何开启呢。我知道许多朋友还需要进一步的说明,才知道 WordPress 网站怎么添加点击图片放大效果。
通常,有两个选项:链接到媒体文件或 附件页面。当你将图片链接到附件页面时,这时,你单击图片时,将打开一个仅包含该图片的新的单独页面。如果你链接到媒体文件,它将仅显示图片,而不显示页面。
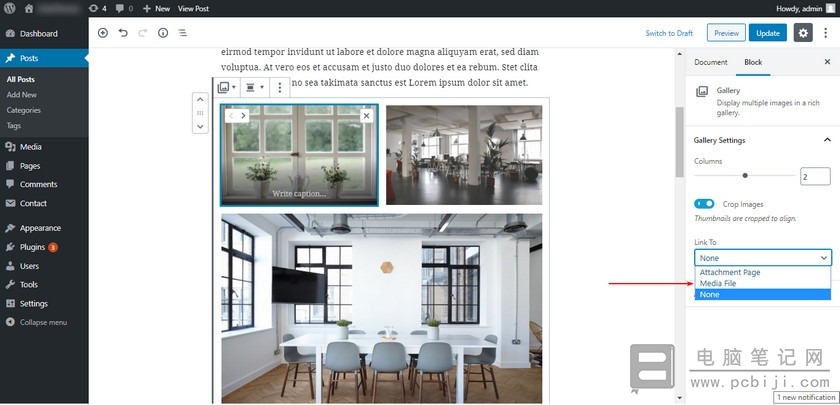
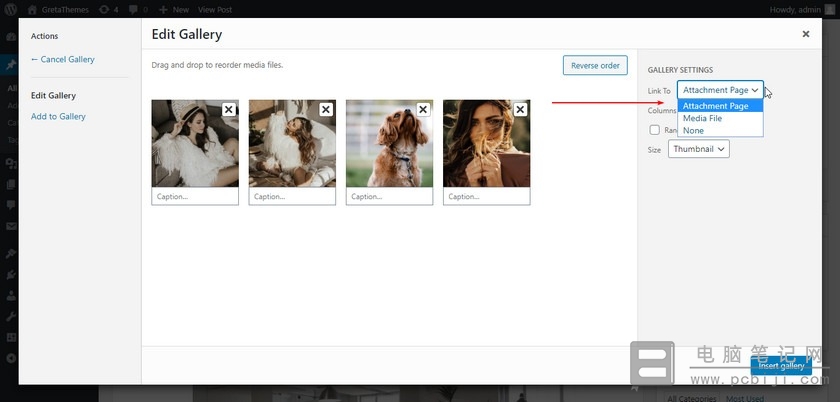
以下执行此操作的指南,首先,转到文章编辑器,然后单击图库。如果你使用古腾堡编辑器,请查看右侧边栏,你将看到链接到部分。

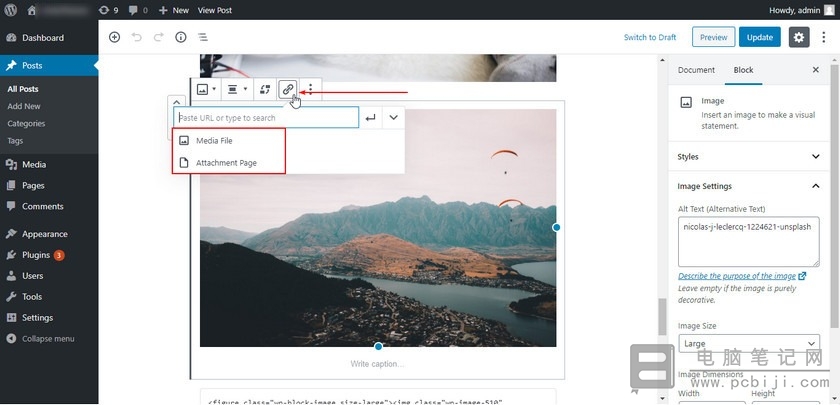
对于单个图片,你必须单击工具栏上的链接图标:

在经典编辑器中,当你创建或编辑画廊和单个图片时,会出现链接到部分。

然后,选择媒体文件并单击插入图库以完成。当你更新或发布文章时,单击这个图片,你将看到点击图片放大效果。如果你的主题支持灯箱,这个操作可以为你想要的图片启用灯箱效果,否则,就说明你的主题不支持灯箱效果。
但是,不同主题的配置可能会有所不同。例如,有些可能需要你在定制器中工作,有些可能需要你插入指向附件页面的链接而不是媒体文件。因此,你应该仔细检查主题。
无论你使用哪种主题,仍然有必要知道如何将图片链接到媒体文件,因为使用下面的插件添加灯箱会很有帮助。
使用插件实现灯箱
事实上,实现点击图片放大效果并不困难。通过搜索关键字“灯箱插件 Lightbox”,你将看到许多用于此效果的插件,有些是简单的,有些则是复杂的。电脑笔记网推荐使用简单的插件,一来减少操作,而来减少服务器的负担。至于复杂的插件,有很多更高级的选项来高度自定义灯箱,例如图片大小、边框颜色、灯箱样式……例如,Responsive Lightbox & Gallery和FooBox 图片灯箱有更多的自定义工具。但是如果你是初学者,我更推荐你使用像Simple Lightbox这样的简单插件。
这个插件易于使用,非常受欢迎,有 200,000 多个活跃安装,并获得 160 颗五星级评价。此外,灯箱设计很好。
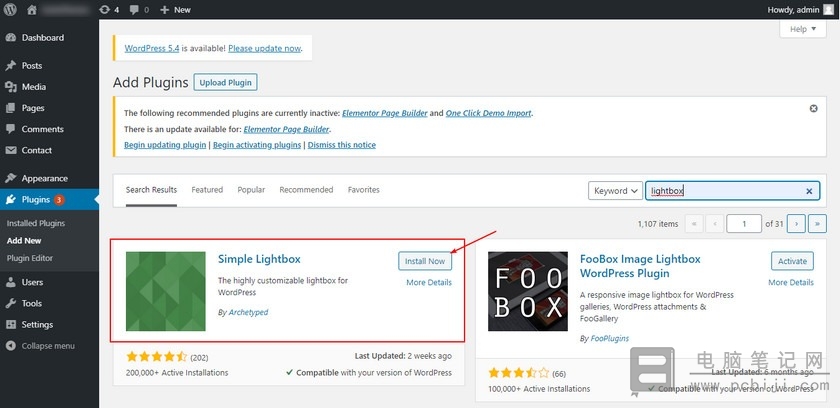
第 1 步:安装并激活 Simple Lightbox 插件
在你的后台 > 插件 > 安装插件,你只需要输入“simple lightbox”并单击安装,然后启用它。

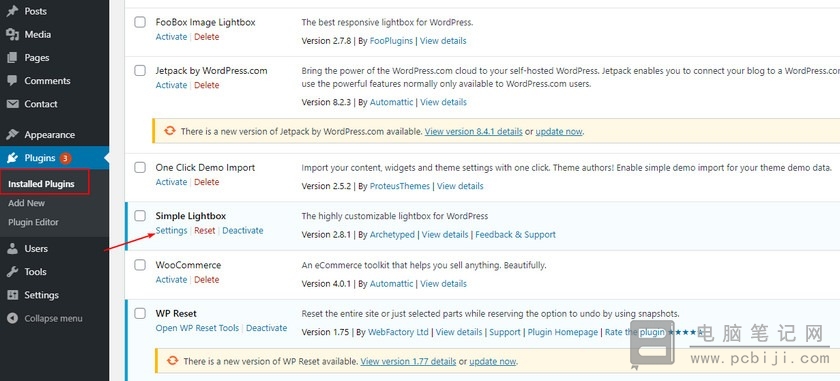
第 2 步:设置 Simple Lightbox 插件
在插件 > 已安装的插件,单击Simple Lightbox选项卡中的设置。

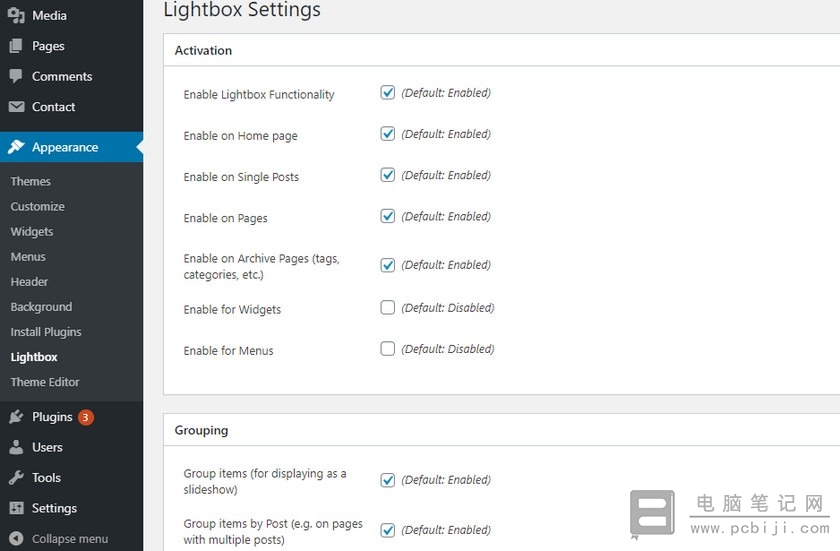
激活选项卡
在激活选项卡,可以启用或者禁用一些参数。你应该勾选的最重要的框是启用灯箱功能,它为你的画廊启用灯箱。如果你不选择这个框,其他部分都是没有意义的。
其余的框对你来说是可选的。你可以勾选以在主页、单个文章、页面、存档页面、小工具和菜单上显示灯箱。

确保你真的想要正确部分的灯箱,因为太多的灯箱可能会使你的网站有点炫目。
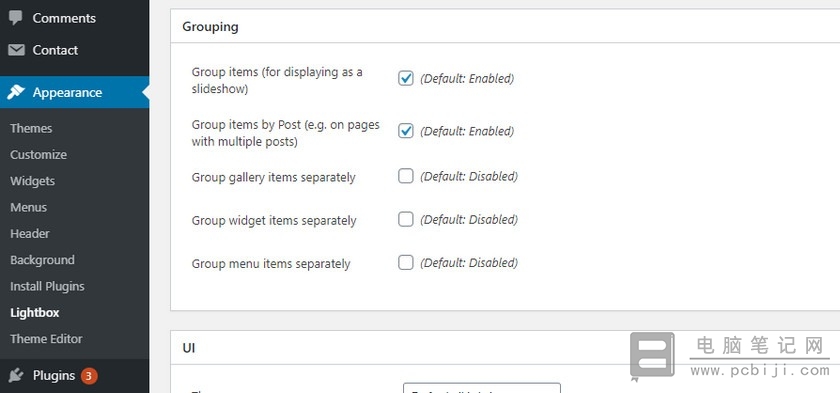
分组选项卡
向下滚动,有分组选项卡。它将决定你以滑块或单个图片的形式显示灯箱的方式。

分组项目:勾选它以像滑块一样显示你的图片,它允许你从一个图片导航到下一个图片。只有开启此功能后,此选项卡中的其他部分才能生效。否则,其他分组部分不起作用。
按文章分组项目:通过勾选此框,你可以将单个文章中的所有项目分组到灯箱滑块。当你只想将文章内的图片分组并从其他文章、小工具和菜单中排除其他图片时,才可以进行这个操作。
单独分组画廊项目,单独分组小工具项目和单独分组菜单项:在每个项目上打勾,分别将单个文章的画廊中的项目、小工具中的项目或菜单项分组。这意味着你只需导航到灯箱滑块中同一画廊、小工具或菜单中的下一个项目。我们认为,当你不想弄乱不同部分的灯箱时,你应该这样做,这可能会使你的访问者感到困惑。
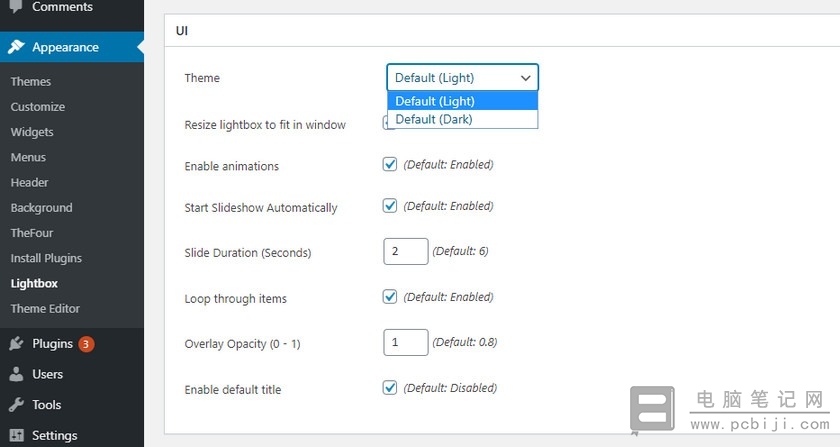
UI选项卡
UI 选项卡包含用于修改灯箱样式的部分。如果你想自定义灯箱显示,请注意这一点。

主题:你的灯箱有 2 种样式。只需选择一款适合你的口味即可。
调整灯箱大小以适应窗口:强烈建议打开此部分以获得漂亮的显示效果。否则,图片是全屏的,你无法像这样查看整个图片。
启用动画:勾选以启用加载效果。取消勾选禁用效果,使导航更快。
自动启动幻灯片:当你启用此部分时,让它自动移动到下一个图片。
幻灯片持续时间:如果你打开上面的自动幻灯片放映部分,你可以在此处选择幻灯片持续时间。
循环遍历项目:你想在一轮幻灯片后重复这些项目吗?如果是,请选中。
叠加不透明度 (0 – 1):你可以修改背景叠加不透明度。不透明度越低,你可以更清晰地查看后面的文章。例如,我们将不透明度设置为 0,1,因此可以非常清楚地看到背景。
启用默认标题:你可以通过单击此框来选择显示图片的标题。
标签选项卡
最后,此选项卡可让你更改每个按钮的标签。但是除非你在编辑主题时添加简码,否则这些部分不会生效。所以在这个初学者教程中,你不需要处理这个选项卡。
完成 Simple Lightbox 插件的所有设置后,单击“标签”选项卡下的“保存更改”。
第 3 步:将图片/图库链接到媒体文件以显示灯箱
要决定要添加灯箱的图片,你必须将媒体文件链接插入到该图片。如果你不添加指向媒体文件的链接,则无法显示灯箱。
只需按照我们在“如果你的主题支持显示灯箱”部分中提到的指南进行操作。你看,我们说过,如果你想使用 Simple Lightbox 插件,你一定要知道怎么做。
如果你的网站已经有很多文章图片,但是之前没有将图片设置链接到图片文件,可以批量为老图加链接。
将以下代码加到主题 functions.php 里,之后配合任意一款灯箱插件就能实现你要的效果了:
//批量为文章老图片添加链接到原图,代码出自 https://www.pcbiji.com/15222.html
add_filter( 'the_content', function ( $content ) {
$pattern = "/<img(.*?)src=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = '<a href=$2$3.$4$5 rel="lightbox"><img$1href=$2$3.$4$5 rel="lightbox"$6></a>';
return preg_replace( $pattern, $replacement, $content );
} );总结
以上内容就是将点击图片放大效果添加到 WordPress 网站的最简单方法。特别是如果你是初学者,建议使用 Simple Lightbox 插件是一种简单而有效的方法。根据你的需求、你的网站和你自己的审美,你可以选择不同的灯箱插件以获得最理想的效果。或者你可以选择找到支持灯箱的 WordPress主题并将其配置为显示该效果。
当然,你还可以尝试以下插件:
WordPress 图片/相册画廊灯箱插件 Lightbox with PhotoSwipe
WordPress 图片灯箱插件 Responsive Lightbox
WordPress古腾堡编辑器相册/画廊增强插件WP Gallery Enhancer
WordPress图集/相册插件:Easy Image Gallery
WordPress 设置相册图集(galleries)默认的图片大小