这期的 PS 教程我们来教教大家制作一种白糖颗粒的字体,使用范围还是很广泛的,有兴趣的小伙伴可以来学习这个 PS 制作白糖颗粒效果文字。学习 PhotoShop 一定要自己动手,电脑笔记网强调过很多遍了,这次的 PhotoShop 制作白塘颗粒效果文字教程,希望大家还是能够尽快上手练习。
我们还是先来看下效果图,这种效果可以用在包装设计上,很实用的:

PhotoShop 制作白塘颗粒效果文字教程
首先是设置画布大小,为了能把效果呈现的更好,建议小伙伴们把画布建大一点,然后输入文字,这里用的字体是 Lobster,大家有其它的也可以使用;

然后是设置画笔参数,先自定义一个画笔,新建一个 50×50 像素的画布,填充为黑色,然后执行“编辑”->“定义画笔预设”,设置一个名称,点击“确定”,之后就会在画笔面板中看到一个正方形笔刷,待会儿要用到;

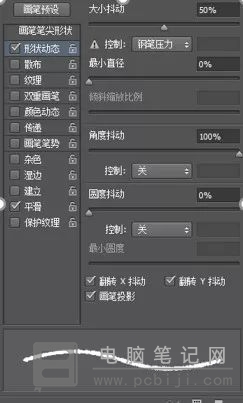
接下来,继续设置画笔大小为 5px,并在画笔面板设置画笔形状状态,参数可以参考下图;

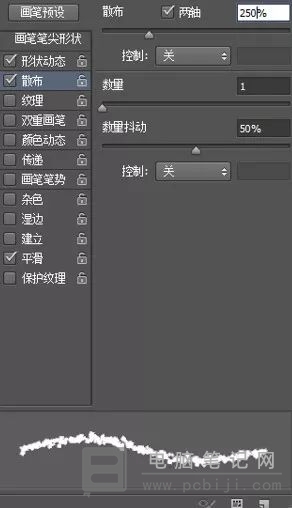
然后要设置散布,具体参数可以参考下图;

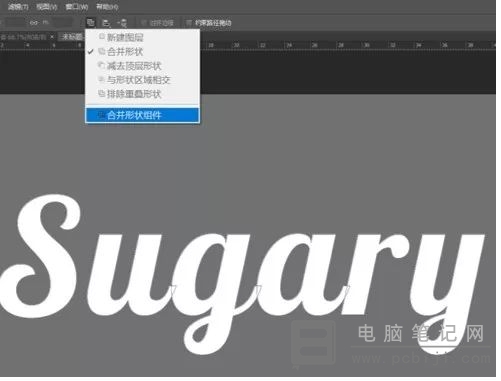
然后需要设置图层和图层样式,在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具,在顶部的工具栏上,单击路径操作按钮,选择合并形状;

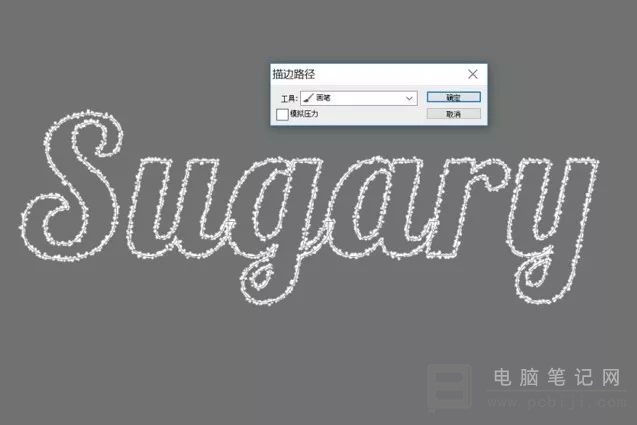
然后我们需要隐藏文本图层,同时新建一个空白图层,设置前景色为白色,点击路径,选择描边路径,在对话框中选择“画笔工具”;

新建一个空白图层,设置画笔大小为 4px,然后重复上面一步的操作;

再新建一个空白图层,设置画笔大小为 3px,并设置画笔散布数量为 500%,重复上面两步的操作,就是“隐藏文本图层”那一步;

还要新建一个空白图层,设置画笔大小为 2px,重复“隐藏文本图层”那一步操作;

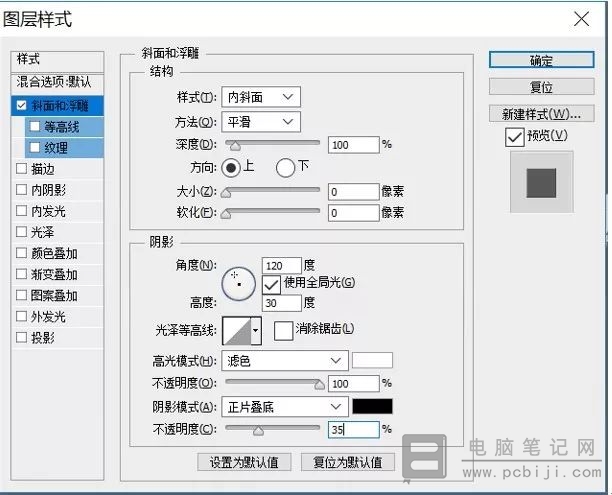
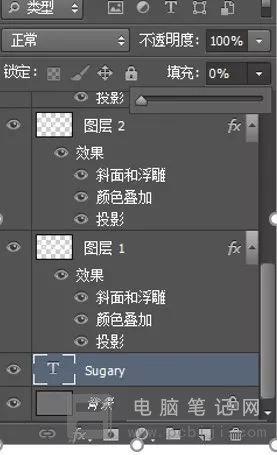
然后应用以下图层样式到每个糖晶图层,可以使用快捷键“Alt”+ 单击,并拖动图层,这样可以将图层样式从一层复制到另一层,使用快捷键还会很方便的;



再来设置画笔大小为 3px,散布数量为 1000%,间距为 1000%;

前期的工作基本做完了,接下来到了整体制作,新建一个空白图层,用画笔在你的文本边缘绘制一些糖晶颗粒,将上一步的图层样式复制到本层,不要复制错图层噢;

新建一个空白图层,用画笔在你的文本边缘绘制一些糖晶颗粒,再继续重复上一步的操作,还是要注意不要复制错图层;

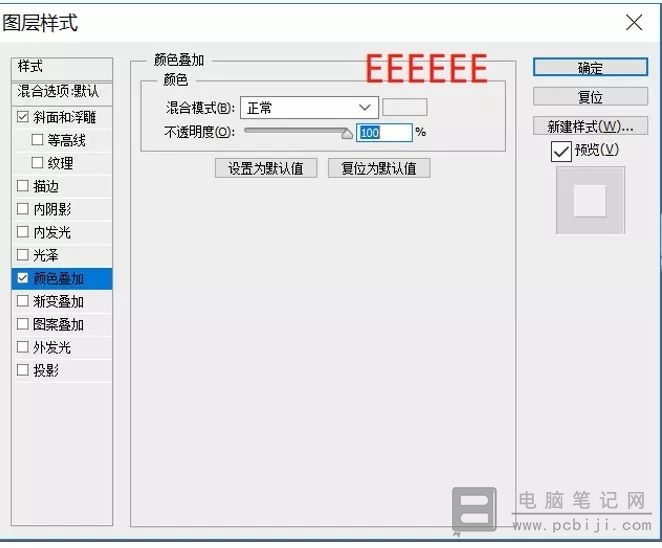
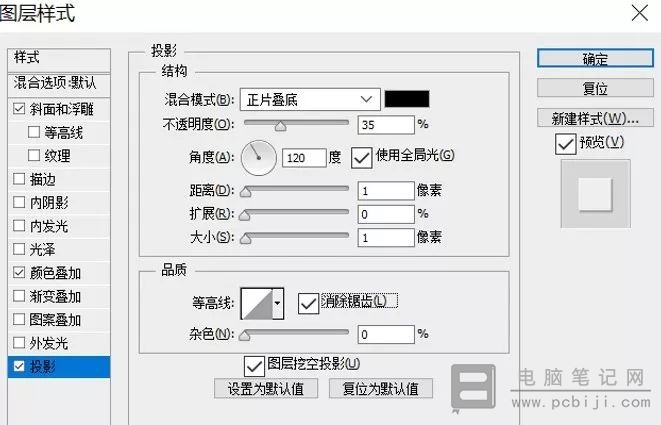
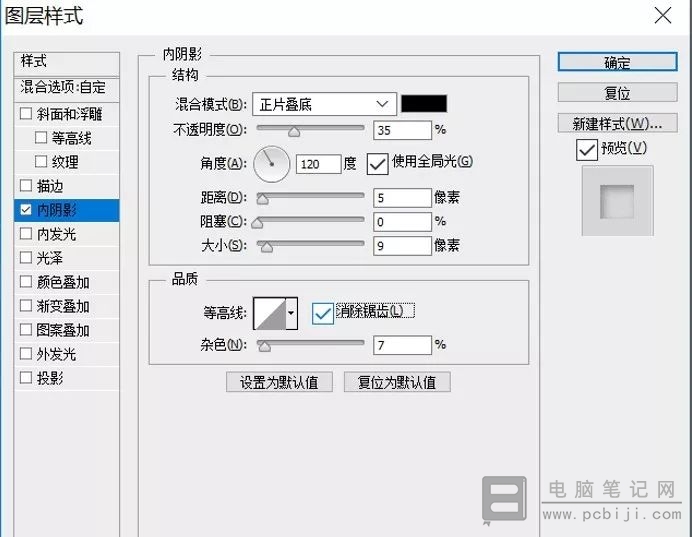
现在可以将原本隐藏的文本图层打开,设置填充为 0%,并应用以下图层样式,参数可以参考下图;

接下来就到了收尾的工作了,可以创建一些小标语,放在合适的位置,在图层面板单击标语文字图层,选择创建工作路径,隐藏原来的标语文字图层。可以设置画笔大小为 3px,间距为 10%,散布数量为 100%。新建图层,重复上面复制图层的操作,这样做是为了让效果更突出,我们还可以把背景修改为黑色,这样PS制作白糖颗粒效果文字就完成了。
以上就是 PhotoShop 制作白塘颗粒效果文字教程,是不是有些繁琐呢,主要是大家在复制图层的时候不要弄混了,不然就会出不来这个白糖颗粒的效果,看完教程就赶紧动手试试吧。